I noticed that on the other online shoe apps when scrolling through the shoes, the website and often app too allows the user to choose from two different layout options. One of the layout options usually uses a few shoes in rows of 3/4 (smaller images), and the other layout option uses less rows (bigger images) This feature is useful and good UX as it takes into consideration the users needs, a user with bad eyesight may prefer to use the version with less rows and bigger images, whereas a user that wants to scroll through the page quickly would most probably use the layout option with more rows and smaller images.
 |
| 'Size?' website |
 |
| 'Office' website |
I have applied this feature to my favourites page. I felt that the layout page looked extremely boring and basic before, it didn't really have much going on and didn't give any information about the shoe either. I felt that the developments look a lot more effective and refined.
 |
| Before |
The first layout option that the user can choose from displays the shoes in rows of 2, with the shoe description underneath the image and an option to scroll through the other pictures. When the user clicks onto the lighter square in the top right corner, the get directed to the other layout option. This layout option uses just one shoe per row, with the description to the left of the image, with an option to remove the shoe from the favourites page. I think both layouts work really well.
 |
| After, with the two different layout options |
 |
| 1. The one shoe per row option/button 2. The two shoes per row option/button |
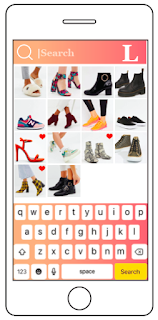
Additionally, I also added this multiple layout option to the gallery page. The original gallery wasn't changed too much as it still displays the images in rows of three, but with the multiple layout option button in the top right. The other layout page that I created uses one image per row with the description below the image, with the option to scroll through other images of the shoe on it.
 |
| 1. 3 images per row option/button 2. 1 image per row option/button |
I have created a video showing how this feature physically works: